Le site de la classe de CM2C
Une programmation très amusante
Scratch est un logiciel de programmation. Il est utile pour nous faire réfléchir. Parfois, la programmation peut être amusante, les lutin aussi.

logo de Scratch
Présentation
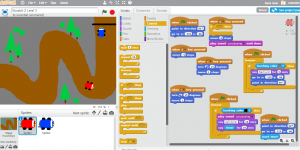
Dans Scratch, la zone située à gauche s’appelle, la zone de déplacement, au milieu, on trouve les blocs de commande et à droite, la zone de script. Un lutin est le personnage ou l’objet qui se trouve dans la zone de déplacement, c’est celui qui va se déplacer. Dans le bloc de commande, il y a :
1- Mouvement : avancer, tourner, s’orienter, ajouter…
2- Apparence : dire penser montrer, cacher…
3-Sons : jouer le son, arrêter tout les sons, jouer du tambour…
4-Stylo : effacer, estampiller, stylo en position d’écriture…
5- Donnés : créer une variable, créer une liste…
6- Événement : quand drapeau vert est cliqué, quand espace est pressé…
7- Contrôle : attendre 1 seconde, répéter 10 fois…
8- Capteurs : couleur touché ?, distance de pointeur de souris…
9- Opérateurs : regroupe Hello World, lettre 1 de World…
10- Ajouter blocs : crée un bloc, ajouter une extension.
Tout cela sert à programmer Scratch.
Principes de programmation

Scratch 2 à l’écran
La programmation se fait dans la zone de script. Avant tout programme, il faut mettre, « quand drapeau vert est cliqué » qui se trouve dans événements, sinon, le lutin ne bougera pas. Quand nous voulons avancer d’un pas, il faut aller dans mouvement, avancer de 10, le mettre en dessous de « quand drapeau vert est cliqué » puis changer le 10 en 50, ou pour deux pas, en 100… Quand nous nous orientons à 90 degrés, c’est que la tête du lutin est à droite, à -90°, la tête à gauche, 180°, vers le bas, 0°, vers le haut. Dans la zone de déplacement, on trouve une grille invisible qui permet de repérer le x et le y, là où est placé le lutin. D’où l’étiquette : aller à x : 0 y 0 x.
Mise en pratique
Le premier parcours que nous avons fait consistait à savoir déplacer une souris à 1, 2, 3, 4… et jouer le son boing à la fin. Pour cela, nous devions utiliser : avancer de 50, 100…, s’orienter à 90, -90…, quand drapeau vert est cliqué, attendre 1 seconde et jouer le son boing. Le deuxième parcours consistait à savoir déplacer un ballon de basket en utilisant le x et le y. Le ballon devait aller dans le panier puis dans un cerceau ensuite dans une partie rouge du terrain et revenir au départ. Pour cela, il nous fallait : quand drapeau vert est cliqué, le pointeur de la souris d’ordinateur, pour indiquer le x et le y. Enfin, le troisième parcours consistait à faire changer un lutin de couleur, un cheval et de le faire avancer dans les cases. Le code était : B3, D3, D4, E4. Pour cela, il fallait utiliser : s’orienter à 90, -90…, avancer de 90, mettre l’effet couleur à 50, attendre une seconde. Couleur 1, vert, 2, bleu, 3, rouge, 4, violet.
Je trouve Scratch très amusant. C’est bien de réfléchir en programmant.
Lilou

